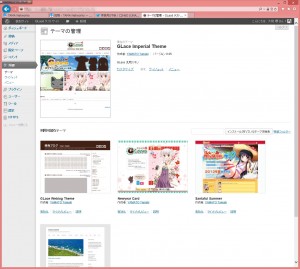
某サイトをガリガリと作っていた。そのうち TAMA Networks でも挨拶する予定なんだけど、とりあえずサイトを紹介。
どれも WordPress で構築されている。
これらを組んだおかげで、WordPress で自由奔放にサイトを構築出来るようになった。Galette のサンタフル☆サマーのサイトも WordPress である。でも失敗しているところも実はあったりして、例えば GLacé のメニューはパーマリンクが失敗していて、カテゴリ ID が丸見えだったりとか(汗)。これは Windows Server だと rewrite がうまく動かなくなってしまった部分があって、仕方なくこうなっている(汗)。他にも相対・絶対ディレクトリの指定間違いとかがあったりして、そのたびに「あわわ」と慌てたり……いや、ちゃんとチェックしろよ(汗)。
スタッフ・ブログはいわゆる投稿ページで構成されているんだけど、サンタフル☆サマーはすべて固定ページで構成されている。スキンの方に PHP でページ名を判別して、レイアウトを変更している(現在の所、年齢認証、トップページ、その他の三つ)。GLacé 本体のサイトはトップページが固定ページで残りのページは投稿ページを使ってお知らせやダウンロードなんかを構築している。
スタッフ・ブログが一番 WordPress らしい使い方である。
なんでベタの HTML で組まなかったかというと、前の日記にも書いたような気はするけど、WordPress で構築しておけば、HTML が書けない人でもあとから更新出来るからってのが大きなメリットだったんだけど、実際に作ってみるとけっこう HTML の知識が必要だということが解った(爆)。特にサンタフル☆サマーのサイトはほとんど HTML ベタうちでつくってある(汗)。ただ、一応ボクが組んだヤツをコピペすればいいようにはしたんだけど……うーん、難しいなぁ。というのも、実は WordPress のエディタだけで作れないこともないんだけど、エディタ上で組むと、<div> や <span> を無視して改行されてしまったり、画像を挿入されてしまったりしてなかなか使いづらい。せめて <div> とか各段落ごとにうまく区分けして編集出来るようになってれば、WordPress のエディタでもいけそうなんだけどなぁ……。
ところで今回苦労したのが IE9 。とにかく IE9 だと、位置がずれるずれる。
基本 IE10 で作って、Google Chrome で確認してるんだけど、この二つはほとんど差はなく作れたんだけど、IE9 だと凄いずれる。主な原因は、Absolute。特にサンタフル☆サマーのトップページは重ねが多いため Absolute の嵐なのだが、right や left を設定してないと、親の ID(もしくはクラス)の text-align に左右されてしまうのね。本来座標を設定してないと、親の左上が起点になるはずなのだが、IE9 だと text-align で center とか設定されていると、親の真ん中の座標を起点に配置されてしまうのね……。もー。
あと CSS の座標指定を間違えて、 px じゃなくて x って書いてしまったところがあったんだけど、IE10 や Google Chrome ではそれを px として解釈して意図した位置に表示されたんだけど、IE9 では解釈してくれなかった。ところが HTML 側の表示順序を変えたら、意図した座標に表示されたりして、なんだこれw。
ただ IE9 は Windows 7 にデフォルトでついてくるブラウザなので、あんまり無視出来ないのよね。ちなみに IE8 や IE7 では確認してない(ぁ たぶん正しく表示されないような気がする。
まー、そんなこんなで、まだまだ WordPress、というか CMS を使ってサイトを簡単に構築する方法の模索は続きそうだ。