PHPのGDライブラリの画像拡縮、なんでこんな変な仕様なのwwwwhttps://t.co/cAsqC23pe4#PHP #ImageCopyResampled
— 宇奈月けやき@ジト目推進委員会 (@UNADUKI_Keyaki) February 13, 2018
萌え時計というボクがテキトーに作ったウェブアプリ(?)があるのだが、それにキャラクタの大きさを変えられるようにしようと思いついたので、ちょっと組んでみることにした。萌え時計の仕組みはとても簡単で、背景画像とキャラ画像が別々になっていて、建物の外か中・時間帯・場所・表示するキャラの種類が決まったら、それに適した背景にキャラクタを合成して表示しているだけだ。
だから、キャラクタを拡縮して背景に貼り付ければそれで終了である。
って思ってたんだけど、そもそも読み込んだ画像を単純に拡縮する命令は、PHP5.5 以上じゃないと使えない(amatsukami.jp はPHP5.3)。ちょwww
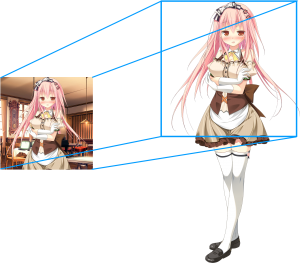
では拡縮はどうするのかというと、背景と合成する時にキャラのどこからどこまでを、どこからどこまでとして貼り付けるなんて方法でやるのである。たちえば (0.0) – (99,99) という 100 x 100 ドット四方の画像を、貼り付け先の (0,0) – (199, 199) にってやると倍の大きさで貼り付けられるわけだ。
%指定ですらない!
そしてこの仕様では問題が起きる。背景の画像は 512×512 ドットあるのだが拡大率によっては立ち絵がこの大きさを超えてしまうこともあるのだ。そうなると貼り付け先の領域が存在しないことになって合成がうまく行かないのだ。
そこでどうしたかというと簡単に%指定できるように、立ち絵を読み込んだら、それに%分拡縮した何もない画像を作成し、そこに元の立ち絵を目一杯貼り付けて拡縮するようにした。そしてあらためて、背景にこの拡縮済みの立ち絵を貼り付けるのである。
まぁそんなわけで、キャラの大きさが指定できるようになった。
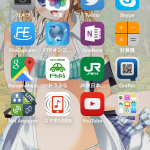
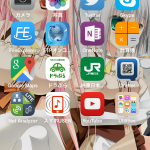
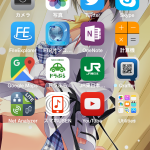
萌え時計にキャラの大きさを指定できるようにしてみたけど……大きさによっては、背景との位置関係が変www
最初のが100%、120%、75%、33%の順かな?
あと立ち絵が全身ある場合は問題ないけど、全身ないと変なことになる。#萌え時計 #萌えクロック #桜織 pic.twitter.com/KMSK4ltUYY— 宇奈月けやき@ジト目推進委員会 (@UNADUKI_Keyaki) February 13, 2018
- 今夜のヘビロテ -> Moon Turner / Char