前にちらっと話した、立ち絵のスロットマシーン。とりあえず立ち絵をランダムに返す所を作ってみた。https://t.co/NPvAiIS0ks
URL の後ろの count=3 の数字を増やせばその分、キャラが出てくる。今の所100体まで対応。
次の課題は大きさがバラバラなのを直すところかなhttps://t.co/KQPrQU1MM3— 宇奈月けやき (@UNADUKI_Keyaki) January 4, 2021
事の発端は、↓の記事である。そしてこちらのツイート。
エロゲの立ち絵をランダムに並べたら、いろいろな役ができるというものだ。
これを実際に軽くではあるが、組んでみた。
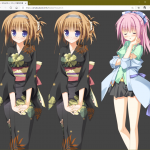
- キャラスロ テストページ(4 人バージョン)
立ち絵データは『萌え時計』のものだ。萌え時計は全身のデータがすでにあり、そこから切り抜いて貼り付けているので、キャラスロもこうしてほぼ全身で表示することが出来る。
惜しむらくはね、解像度がね……。
ホントはもっと高繊細なデータで出したいんだけど……作るのが滅茶苦茶めんどくさいのでとりあえず萌え時計と同じデータを使っている。
プログラムは単純にランダムな立ち絵を並べるだけだ。
それ以上のものではない。
今後の必要な処理として以下があげられる。
- 大きさや位置がバラバラ
- 演出
スロットマシーンみたいにキャラがリール状に表示されるとか、当たり・外れの派手な演出とか。 - 役決め
どうそろうとどれだけの価値があるのかとか。たとえば「同じ作品で揃う」「同じキャラで揃う」「幼馴染みキャラで揃う」「ロリキャラで揃う」「イモータル キャラで揃う」などなど。
これ、真面目にやろうとすると確率を計算して、確率が低いものほど点数を高くしないと行けないとか、わりと面倒だったりする。 - ポーカーなのか、スロットなのか、麻雀(ドンジャラ)なのか
ポーカーなら 4 キャラ、スロットなら 3 キャラ、麻雀なら 5 キャラでやるのがよいと思っている。
まぁ、いまめっちゃ忙しいので、果たして続きが作れるかは謎だけどw
 立直 |
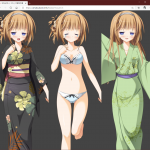
 叶(同時に作品も統一) |
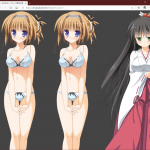
 これも立直 |
 汐!全部制服だったらさらに役が上がってた |
 キャラは立直だけど、下着という役が成立 |
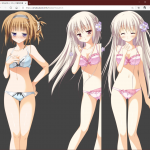
 こちらは麻雀用。お嬢様という役(笑) |
- 今夜のヘビロテ -> 墾田永年私財法 / エグスプロージョン














































