立ち絵を問答無用に重ねて表示させるようにしたら、位置がおかしくなるようになってしまったwww
いやまぁ、当然っちゃぁ当然なんだが……う~む……これを解決するのはめんどくさいwwwhttps://t.co/pyLP6XHGlF3キャラとかでやれば問題ないかも?https://t.co/NPvAiIS0ks#立ち絵スロット pic.twitter.com/YT5PjKOden
— 宇奈月けやき (@UNADUKI_Keyaki) January 21, 2021
前回、キャラの表示部分だけ作った『キャラスロ』。
キャラが重なって表示されるようにしたら、位置がぜんぜん揃わなくなった。そもそも何故こういうことが起きるのか、解説。
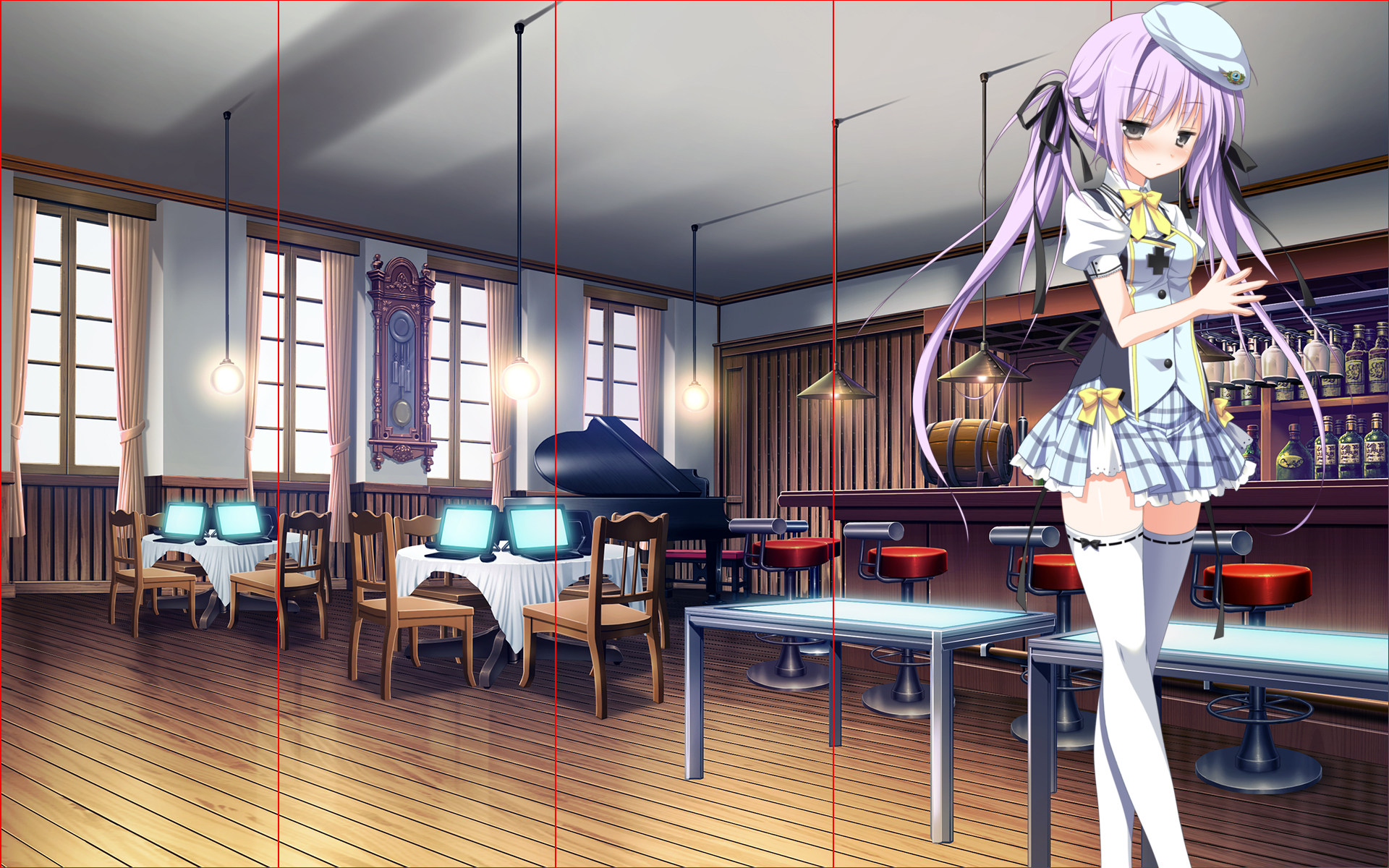
まず表示の基本は、画面をキャラの数分に区分けすることだ。3 人表示なら 3 分割。5 人表示なら 5 分割だ。これは単純に(ブラウザの幅のドット数÷キャラの人数)で求められる。幅が 1920 ドットあってそこに 5 人表示しようとすると、1920÷5 で、一人あたり 384 ドットが割り当てられる。
この 384 ドットに収まるようにキャラを表示してしまうと、前回のようにキャラの大きさがまちまちになってしまう。何故かというと、キャラによって幅が違うからだ。
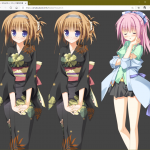
たとえば下の二人のキャラクタは、左は 929 x 1453 ドット、右は 547 x 1463 ドットある。
これを同じ 384 ドットの幅で表示してしまうと……以下の様にキャラクタの大きさがバラバラになってしまうのだ。
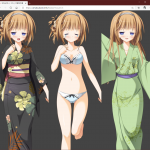
そこで、大きさはそのままに、表示位置をこの384 ドットごとを基準に表示したのが一番上のツイートのスクリーンショットだ。これを一キャラ毎に分解すると、以下の様な様子になる。
 画面を 5 分割 画面を 5 分割 |
 分割線とキャラの左端を |
 ぴったり合うように配置して |
 いくと、こんな感じに幅が |
 大きいキャラほど |
 右にずれていくwww 右にずれていくwww |
この状態を全キャラ重ねてしまうと、以下の様なひどい有様にwwww
汐(5 番目のキャラ)に至っては、髪の毛しか表示されていない(汗
だいぶマシになった!
スマートフォンの縦長画面でも比較的耐えられるように(汗https://t.co/pyLP6XHGlFhttps://t.co/NPvAiIS0ks#立ち絵スロット #キャラスロhttps://t.co/XtL3dCO9HL pic.twitter.com/aTKZFUtLPJ— 宇奈月けやき (@UNADUKI_Keyaki) January 22, 2021
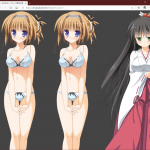
そこでどうしたかというと、これまた手抜きな解決方法なのだが、キャラ画像の中心と、分割したエリアの中心を合わせるというものだ。図で示すと、分割された中心(青い線)と、キャラの中心(青い線)を合わせる。
 |
 |
 |
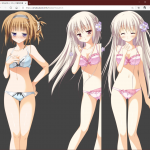
こうすることによって、以下の様にだいぶマシになる。しかしこれでもやはり髪の毛などでどちらかに偏っているキャラクタは、表示がおかしくなる(三番目のつぐみと 5 番目の汐)。
三番目、5 番目のような偏ったキャラクタをちゃんと表示させるには、キャラの身体の中心に合わせるべきなのだが……。
残念ながら座標系の数値だけではキャラの身体の中心を求めることはできない。こればかりは一つ一つの画像を目で見て確認して、中心位置を決めるか、それこそ AI(機械学習)でやるしかない。
 キャラの身体に中心線を置いた場合 |
 ←の中心線と合わせた場合 |
めんどくさいなー。
実はこれ、萌え時計でも同じ問題が起きている。以下の様にキャラクタが偏って表示されてしまうのは、上とまったく同じ現象なのだ(^^;
 |
 |
 |
ちなみにこの問題はそもそもゲームでも起きているのでは? と気付いた方もいるとおもう。そう、その通り。これは当然、ゲーム内でも起きる問題だ。ゲームではどうしているかというと、CG さんが絵描きさん監修の元、一つ一つ表示位置を決めているのだ!
具体的には Photoshop でゲーム画面と同じ大きさのカンバスを作り(例えば 1280×720 ドットや 1920×1080 ドット)、そこにそのキャラの決まったポーズデータを重ねて、一人で表示したときの位置に配置するのである。ポーズごとに配置する理由は、ポーズが同じならば(基本的には)配置座標は同じだからだ。
そしてゲームのデータにコンバートするとき、その座標データも含めてコンバートして圧縮しているというわけだ。
今回のキャラスロや萌え時計はゲームと画面の大きさが異なるため、キャラの中心の出し直しが必要というわけである。
ちなみに 3D の世界ではこの問題はどうやって解決しているかというと、3D はそもそも作られるオブジェクト(立ち絵など)はすべて mm や cm の単位で作られる。だからキャラの大きさというのはすべて正しく保たれた状態で制作されている。また 3Dモデルにはボーンというものがあり、キャラの身体の中心も、ちゃんとプログラム側で解るようになっているのだ。
なのであとは配置したあと、どこにカメラを置くかで勝手に絵が決まる。
3D ってこういうところは逆に楽できるのよね~。
やっぱり文章書きながら動画はみられないなぁ……。
他はだいたいOKなんだけどなぁ。
プログラミングもアルゴリズムそのものを考える時は、ダメ。年が年だし、これはもう克服できないんだろうな。
— 宇奈月けやき (@UNADUKI_Keyaki) January 21, 2021
話は変わって、ボクは仕事中に BGM をかけていることが多いというか、社会人になってからずっとそうして過ごしてきたのだが、30 代も半ばになって、動画をバックでかけるようになった。これは音楽だけでなく、ニュースやお笑い、映画など他のソースにも触れておきたいという「資料集め」の一環ではじめたことだ。
なのだが……。
やはりしゃべりのある情報は、文章を書くときやプログラミングでアルゴリズムを練っているときなどは、どうしても頭に入ってこない。見たものを憶えてないのだ。ボクの脳では、どうやらできないらしい。この辺、女性の方が得意だと聞く。
女性は電話しながら、手では家事をし、さらにテレビを見るということが普通にできる人が多い。
羨ましい。
ただこの並列作業、脳にはけっこうな負担らしく、痴呆を早めるという記事をどこかでみたが……今検索してもちょっと見付けられなかった。
ながら族、憧れの能力である。
- 今夜のヘビロテ -> GET DOWN GET DOWN GET DOWN / ICE