今日は昨日、ランチを決めるときにすでに閉まっていたんだけど気になったお店に来てみた。名前を『湯浅』。どっかで聞いたことある名前なんだよね。といってもそれはこの店に過去に来たことがあるわけじゃなくて、観光地名かその観光で見たお店の名前……みたいな感じ。と思ったら、地名だった(汗
湯浅、けっこう人気の店らしいがボクが入った頃にはだいぶ席は空いていた。それでも一回は満席、二階席に通される。従業員が凄く多い。一族経営難だろうか? おばちゃんたちが所狭しと駆け回る。
まかないが厨房横のちょっとした空間に、ビールケースを裏返してテーブル代わりにして供されてたw
ボクはミックスフライ定食を注文。他の二人は天ぷら蕎麦としらす丼、海鮮丼だった。お値段いずれも 780 円。
味は二本の定食の見本とも言うべきだろうか。見た目通りの味な上に揚げ物はどれも柔らかく中まで火が通っていつつも固くなりすぎないような揚げ加減。そして写真では解らないけど、お米が美味しい! なのでおかずも自ずと美味しくなる。
いいなぁ、ここは常連になりたい。店員さんと会話を許してくれる雰囲気もあったし。




ところで帰りにマイバスケットによってデザートを物色してたんだけど、なんだか高そうなチョコを見つけたので何となく買ってみるっていうか、カロリーがすごい。そして食べると……あっま~~~~い! 喉が焼ける! 焼ける!!
それぐらいの甘さだ。
思わずお茶をがぶ飲みしてしまった。
日本のチョコ感覚でパクパク行きすぎた。そもそもこれは一人で全部食うものではない。というわけで周囲にも配りつつ(相対ダイエット)、まぁ結局はほとんど自分で食ったんだけどさ!




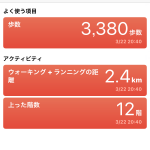
iPad を買った時、これを Windows ノート PC のように使おうとしたときに、オレオレ証明書で躓いたという話を書いた。結局証明書のエラーは出たまんま使っている。このエラーは iOS 起動後ブラウザを初めて起動するときに出るだけなので、まぁいっかって感じだったので、そのまま放置していたのだが、今日、ふと iOS の設定を見ていたら上のツイートのような画面があるのを発見した。
なんだこれ、いつ追加されたんだ???
というわけでこれを ON にしたら無事、ウチのサーバの証明書でもエラーが出なくなった。
ところでボクは iOS のウェブブラウザには Google Chrome を使っている。理由は単純に Chrome の方が反応が速いからだが、これは iPad では感じられない(マシンパワーが充分なので、両者の差異が出ない)。そもそも iOS は iOS が用意したレンダリング エンジン以外は許可しておらず、Safari も Chrome も速度は変わらないはずなのだが iPhone で使っていると Chrome の方が速く感じる。これはおそらく UI の出来の違いだと思われる。
でね、インターネットのリンクをタップ(クリック)するとブラウザが起動してリンク先のページが表示されるじゃない? このとき、 Windows や Android だとどのブラウザを使って開くのか設定が出来るんだけど、iOS は Safari 固定になってしまう。そのためいつの間にか Safari がとんでもない数のページを開いた状態になっていたりするのだ。
かつて EU が Windows と Internet Explorer を分離させたように、是非とも iOS から Safari 以外のブラウザが選べるように Apple に働きかけて欲しい。マジで頼みます!